POSTUP
UI/UX Design for IOS
TOOLS

TIMELINE
5-day design sprint
MY ROLE
Solo UX/UI Designer
About the Project
Freelancers and work-from-home employees want easy access to excellent public spaces to work from. Their requirements are different from common visitors, such as noise level, internet access, and ability to take quick phone calls or meetings. PostUp is trying to solve this problem by providing a mobile app to the users.
Research
I was given a design brief and the background of the PostUp mobile app. During this briefing, I learned about the customers, their needs, their frustrations, and design constraints within the application. Here, I began mapping out the necessary paths a user might take.
The Users?
- Users work from home when they can, but spend at least 3 days a week traveling around the city for client meetings, and remote work.
- Users often have a few hours between meetings, and try to find places where they can sit down and get some work done, or take a phone call.
- Users aren’t always familiar with the part of the city they’re in, so they spend a lot of time looking for a good place to “post up” and do some work.
The Problems?
- Users often spend more time looking for a place to work than actually working. They see this as a big waste of time, and it can be really stressful if they have work they need to get done.
- Users will find a place to work and settle in, only to realize there’s not a reliable wifi signal, no restrooms, or that they need to spend money to stay there. They either have to go with it or spend more time packing up and finding a new place.
The Goals?
- Users want to spend less time finding public places to work from, and more time getting their work done!
- Users want to find places that have the basic amenities they need to do their work before they settle in to start working.
- Users want to find somewhere to work that isn’t too crowded or noisy, in case they need to meet someone, or take a phone call.
Define
The Solutions?
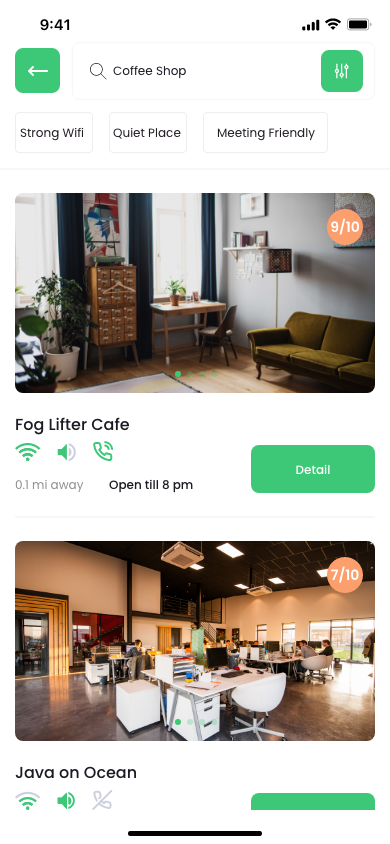
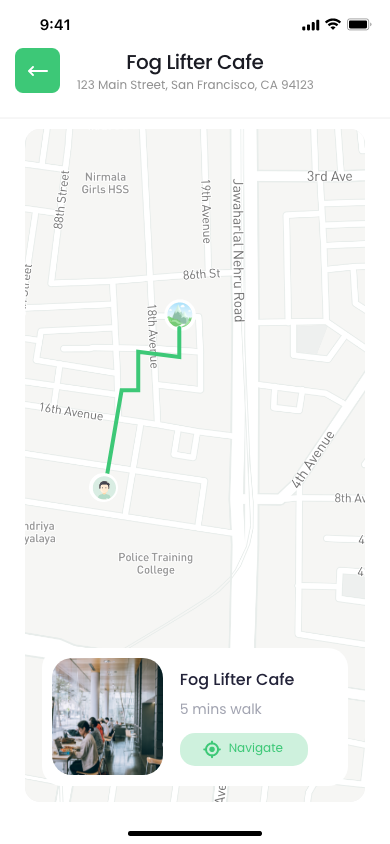
- Map view with recommended places
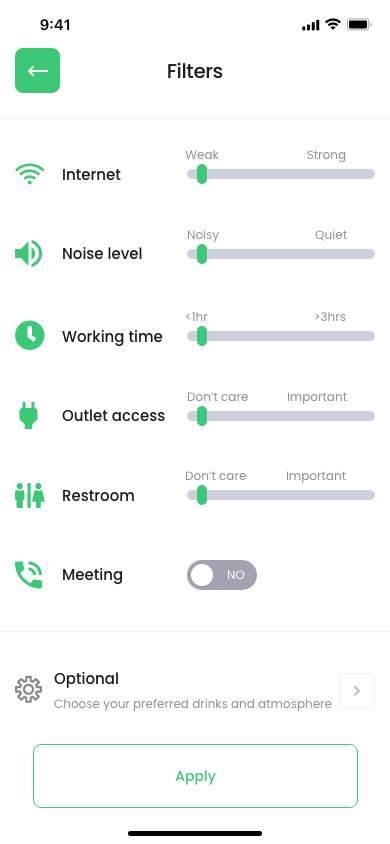
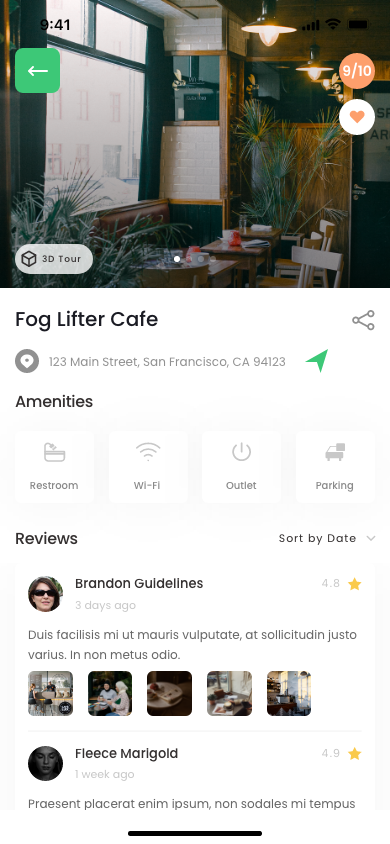
- A comprehensive filter features basic amenities such as wifi, restroom, power outlet, etc.
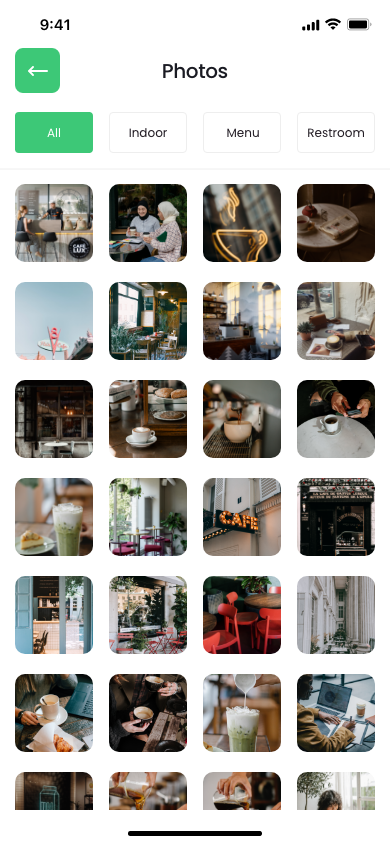
- Built-in reviews and photos to show the location and indoor atmosphere
So, How Might We...
- Design a seamless searching experience for users?
- Provide critical information to users at the first glance?
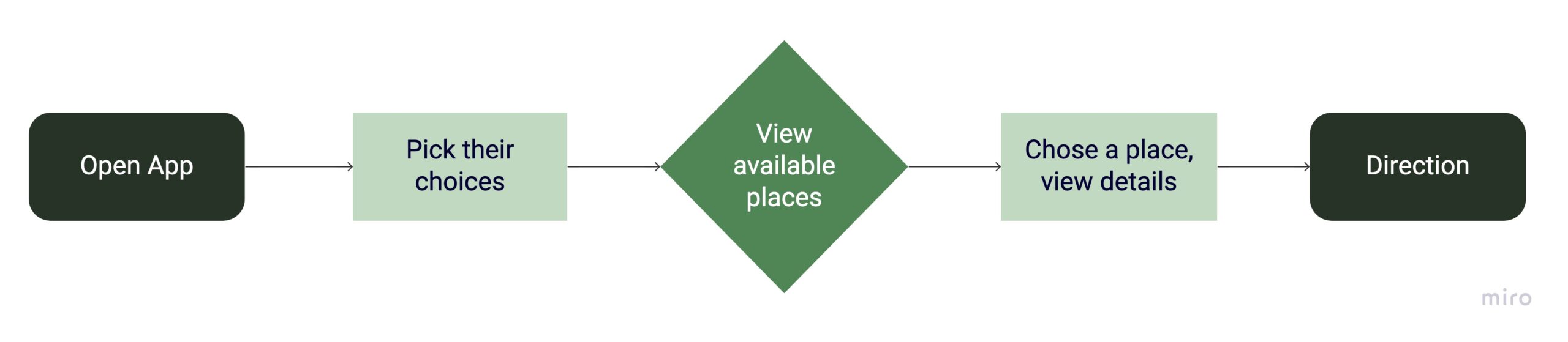
User Flow - Red route

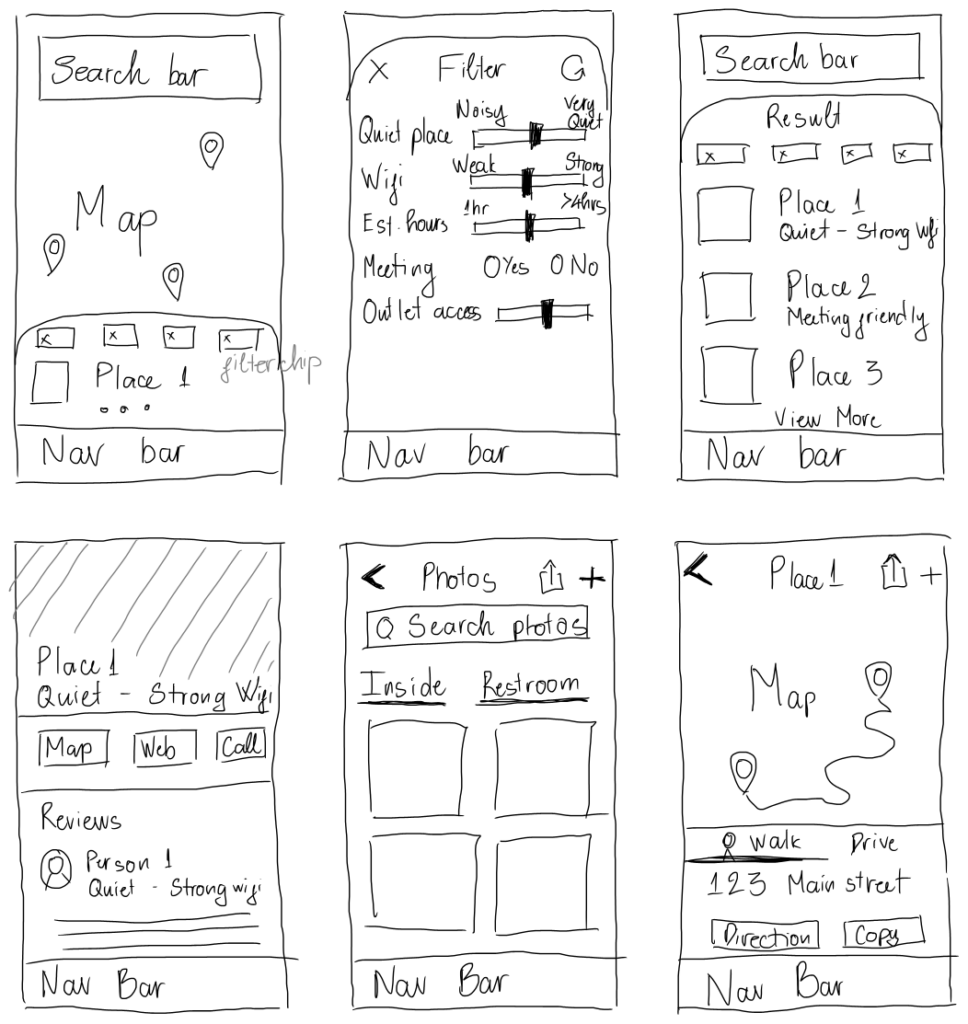
Ideate

Prototype
Clickable Prototype





Test
User 2 likes the filters. Would love to have an option to reserve a spot to work.
User #2User 3 likes the aesthetic look of the app. User flow is seamless. This person would love to see if he can create an account and save his favorite spots.
User #3Next Step
Account Registration
Sign up - Log in - Log out flows
Reservation Feature
User flow to reserve a seat at chosen location
Review Feature
User flow to review a location and share photos.
Save for later
Save or favorite a location
User 1 would like to see more filter options such as drinks and foods that the coffee shop has to offer. Also, this person prefer not to have a dark overlay on top of the Google Maps.
User #1